On launch day for any mStoner client, the big reveal is the new look and feel of a redesigned .edu website. Capturing the essence of the institutional brand, the new design “feels like us.” But visual design is just one aspect of our work with clients. I’ll use mStoner’s recent work with SUNY as evidence for the equally important — but under the hood — aspects of a relaunch.
My earlier post about the new SUNY website described the process and decision-making through the lens of the SUNY project lead, David Belsky. There’s more! Our partnership with this complex and fascinating educational system also included:
Governance for mitigating risk.
There are always challenges and risks within a website relaunch project of this magnitude and complexity. Early on, we worked with SUNY to identify ways to mitigate risks and to plan for a new governance model.
How content is managed and published was a consideration and, of course, the right content management system was key. Choosing and deploying a content management system is never for the faint of heart. The work is filled with choices about features and requirements and cost and technical architecture. With more than 175 CMS implementations under our belt, mStoner helped SUNY identify best-fit systems based on their needs. (The SUNY project team chose TERMINALFOUR for the new site.)
It also was important for the SUNY team to understand that relaunching the website within a new content management system was just the beginning. In fact, one of the biggest mistakes in web strategy is continuing to think about your website as a project. In fact, the day you launch the new website isn’t the end of a project, it’s the start of an ongoing process of assessment, adjustment, content creation, and enhancement.
Building a strong core team always belongs in the governance model. We helped the SUNY team think about roles, responsibilities, and oversight. Proper staffing for your website is needed and here’s where we all have something to learn from the newspaper industry: the web needs content, every day. All .edu websites need a “managing editor” who will implement the strategic vision and provide the editorial approach for developing content, integrating social media, and keeping it all on message.
Creative thinking about a range of content needs.
From the start, content was at the core of the SUNY project. A two homepage solution was a blended and effective response to SUNY’s unique communication challenges and opportunities; but it was also a response to the range of content types within the site. Because marketing and transactional content can be at odds, we wanted to balance the storytelling that appeals to larger audience groups with the transactional needs of 100,000+ faculty and staff stakeholders on SUNY’s 64 campuses.
We used the SUNY wireframes as a launchpoint for conversation about content! With a content-first focus, the wires showed not only the types of content but the relative importance and prioritization of that content. Early content discussions helped the SUNY team scope the writing effort that would follow and also put us on the right track for brand building.
A few content elements that demonstrate the impact and reputation of SUNY:
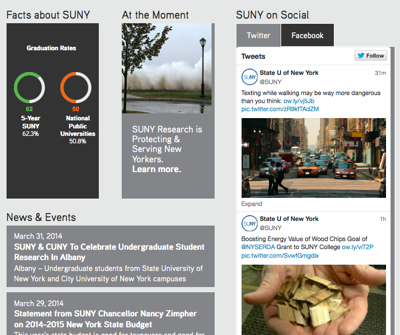
- The Now at SUNY drawer on the SUNY homepage introduces off-screen, sidebar content.

- The social icons in the footer include the number of followers on SUNY channels (11,000 on Twitter!).
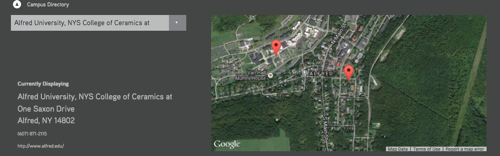
- The map-based campus directory in the footer uses tagging and geolocation for easy access to 64 campuses.

An iterative process for developing the information architecture (IA).
The IA we proposed for SUNY.edu needed to do two things: 1) quickly make the case for SUNY and 2) quickly engage the primary audiences visiting the site. We wanted the topic-based navigation to appeal to the broadest possible set of audiences. We tested our early assumptions about labeling and navigational paths using an online tool called Treejack from Optimal Workshop. Armed with real user behavior from 594 testing participants, we adjusted, relabeled, and confirmed.
We ended up with a slim topic navigation that appeals to, and encourages action from, visitors of all kinds. Just three simple options — “Attend SUNY,” “What is SUNY?” and “Why does SUNY matter?” — allow visitors (of all sophistication levels) a limited set of choices to explore different ways of engaging the site. This mobile-first approach to the IA (read: telegraphic, clear hierarchy) gives the site app-like simplicity and makes it highly usable.
![]()