
The Bethel Strategy Background
Every web redesign project we get comes with an essential strategy document. This strategy document is a tailored roadmap laying out specifics for a successful relaunch including wireframes to help visualize how new web templates will take shape, a review of competitor sites, key messages to be surfaced in the new creative stylings of a site, a streamlined information architecture, rollout schedules, and more.
Two clients of ours from Bethel University, Mark Erickson (Director of Web Communications) and Michael Vedders (Director of Web Technology), came to mStoner’s Chicago office for two days earlier in the month to work directly with us on the Bethel strategy document. The idea was that two days of intense collaboration and discussion would produce a more cohesive report, better suited to Bethel’s needs.
It Doesn’t Get Any More Old School than Paper and Scissors
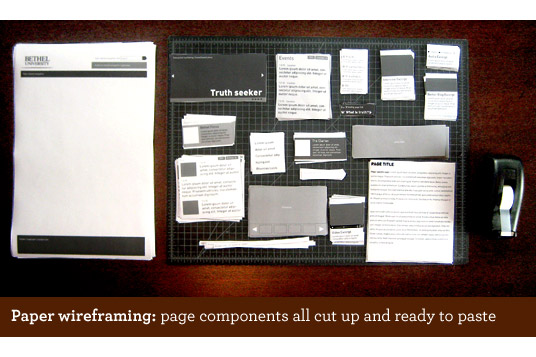
Part of this two day process was an exercise that I like to call paper wireframing, or Pwireframing. It’s an idea that came to me based on a link that my colleague Laurel Hechanova sent me: The Design Police Visual Enforcement Kit. If you take a look at this page, it’s essentially a print-it-yourself sticker kit, laying out a bunch of funny “laws” you can stick to a piece of communication.
The idea behind Pwireframing (again, wireframing with paper) was to make the regular wireframing process more modular and collaborative. Instead of having a designer simply follow the instructions of a strategist, we started by discussing all possible contents of pages as a group, including syndicated feeds Bethel is currently maintaining. We also made some decisions about feeds or content Bethel would be likely to bring online in the near future. After this, I drew and printed modular drawings of all of the types of content we talked about, and cut them into sets.

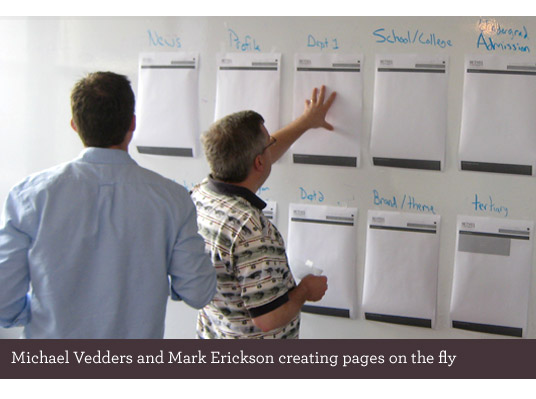
We then taped some blank page templates to our upstairs whiteboard. These templates carried only consistent information: the Bethel logo, the topic-based navigation, the tactical navigation, and the footer. From here, we started by thinking about which pages would need their own specific templates (or which templates would be the most flexible for filling out the full Bethel site) and pasting these up with modular contents.
Let’s Talk it Out
The best thing about this process, in my opinion, was the dialogue it created between Bethel’s representatives and the mStoner strategy team.
The process made us ask each other critical questions. Which templates were the most essential, and which could be consolidated in favor of others? How should we address an admissions page for a University that has a fairly even split between traditional-age students and post-graduates, with completely different niche colleges such as Seminary? Which pages might rely on tabbed structures to present larger sets of data more efficiently? These are only a few of the questions we asked each other as we taped content to these rough drafts.
It was incredibly valuable to have this kind of discussion between Bethel team members who are closest to the needs of the institution, and mStoner team members who are more familiar with best practices.
Hey, It Worked!
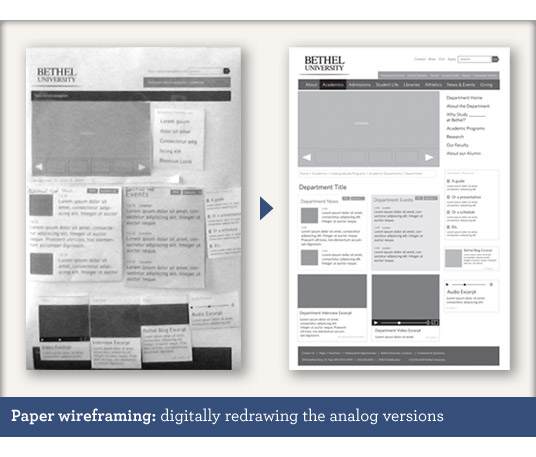
Of course, as part of the full strategy, we redrew the paper wireframes digitally. It was tempting to show our hacked-up, taped-up paper to Bethel’s steering committee, but sometimes it’s important to put a bit more polish on official documents.

The end result was exactly what we had hoped for: a highly tailored set of wireframes, custom-cut to meet the needs of Bethel, and a template suite designed for maximum flexibility for filling out the specific needs of the Bethel relaunch.
We presented the full strategy document last week, and it was very well received by the steering committee. I know that part of the reason is that we had a chance to work closely on the document with Bethel team members, using exercises like this to guide us in our collaboration.