
A big part of what we do during a web relaunch is help our clients present what’s unique about their institution to audiences on the web: prospective students, alumni, internal audiences, and the public at large. Presenting uniqueness is often called branding; the American Marketing Assocation defines brand as “a name, term, design, symbol, or any other feature that identifies one seller’s good or service as distinct from those of other sellers.”
Creating a sense of place is one of the main goals of a site: you’re helping an institution present a sense of identity online. I’m going to change gears for a moment and talk about an idea that is typically not very unique from site to site in higher education: information architecture (often referred to by the acronym IA), or how a site is organized and labeled. As different as one college is from the next, if you spend some time on different college and university sites, you’ll notice that a lot of the basics of navigation and how the site are organized are very similar. I’ll give you an example of a simple topic navigation so you can see what I mean:

Look familiar? It should. There are hundreds of examples of a topic navigation model that is very close (if not identical) to this one. There are a couple of big reasons for the sameness of navigation and information architecture in higher education:
1) It works. The model used above as an example is a fairly simple, usable approach for organizing what a college or university offers. The effectiveness of this model has been confirmed through usability testing.
2) It conforms to mental models. We expect a prospective student will look at 10 or more web sites when investigating options for colleges and universities. As a person performs a comparative investigation in this way, she forms a mental model of how to navigate a higher education site in order to find information.
Because of these factors, it doesn’t much benefit a college or university to do something radically different from other institutions with their top level of navigation. To do so would be to move away from a model that is both very functional and very nearly taken for granted. To change it radically would likely cause frustration to prospective students.
That’s another idea of a basic function of a web site, and is more transactional than presenting uniqueness. You must allow audiences an easy way to information they need.
How can we reconcile what we must present as different with what needs to look the same for the sake of usability? This is the first of several posts where I’ll be looking at some creative techniques for supporting institutional identity with navigation and information architecture decisions.
Making room for the brand in your topic-based navigation
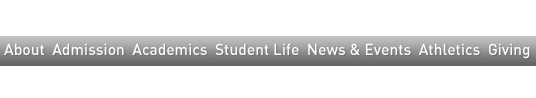
When we began our engagement with Trinity College’s web relaunch (Hartford), our client Jenny Holland brought an idea to us: to place Trinity’s two major references to the Trinity brand in the topic-based navigation. For reference, here’s what it looks like:

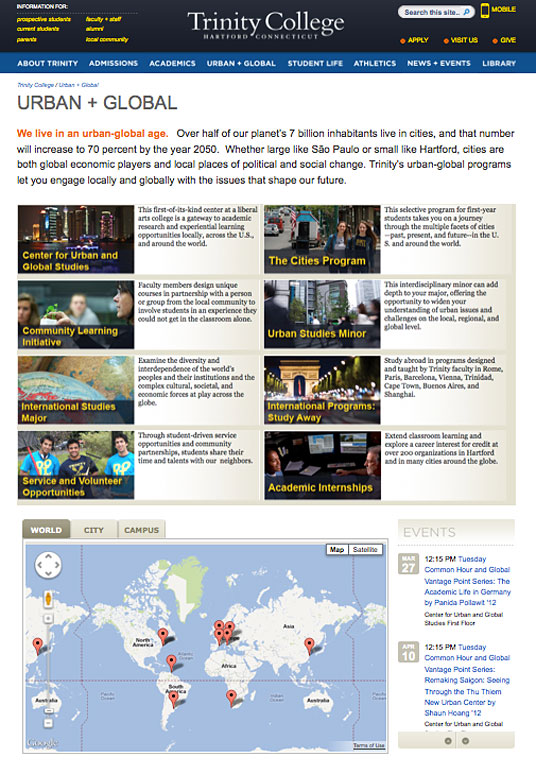
As you look across the topic-based navigation on the Trinity College site, one category should strike you as different from the typical model. It’s “Urban + Global,” the two-word distillation of the Trinity College brand.
This link points you to a page that shows the many ways Trinity delivers on “Urban & Global” with academics and opportunities.

An identity link: brand-driven navigation
Jenny’s concept for inserting the brand into the topic navigation supports ideas from Trinity College mission and makes those ideas a part of how the top level of the site is organized. You can’t guarantee that everyone will click on this identity link, but placing “Urban & Global” so prominently does several things for the site.
It guarantees that information about how Trinity is different is more visible and only one click away from the top in every level of the site.
The identity link also provides something for the curious. If we assume that students develop a mental model for what to expect on higher education sites, “Urban & Global” is a piece that stands out because no other site places these words in the topic navigation. Many other colleges use a similar or identical model because it works, but in this case the piece of navigation that is different is dedicated to explaining the differences of the institution.
The “Urban & Global” page provides a logical grouping for a number of ideas spread throughout the institution. Trinity really does have a number of ways of delivering on an education related to cities and the world.
Other examples
We’ve since applied the identity link idea for several clients.
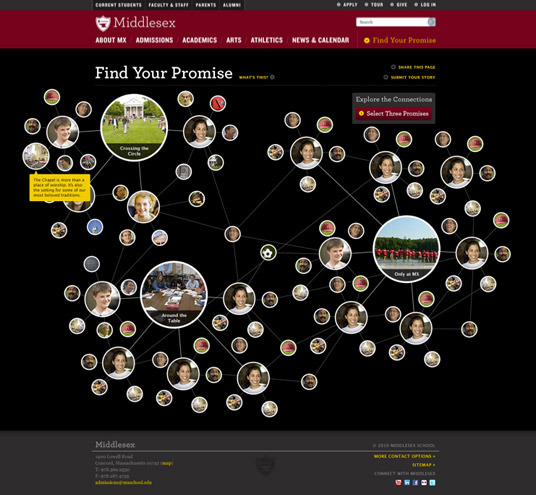
Middlesex School
The founding headmaster of Middlesex School stated that their mission was to “find the promise that lies hidden in every student.” We helped Middlesex reimagine this founding mission as a call to action of “Find Your Promise” in the topic based navigation:

This section of the site demonstrates the connections between people, places, and ideas at Middlesexthe connections that help students reach their full potential.

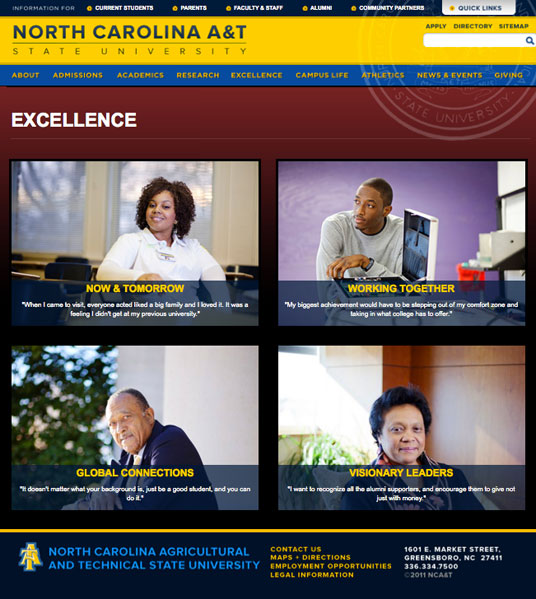
NC A&T
For the recently launched North Caroline Agricultural and Technical State University, we culled one word from their strategic plan to accurately represent their brand: “Excellence.” You’ll notice this word in their topic-based navigation:

The Excellence page houses stories that show how they deliver excellence: through innovation, collaboration, connections, and leadership.

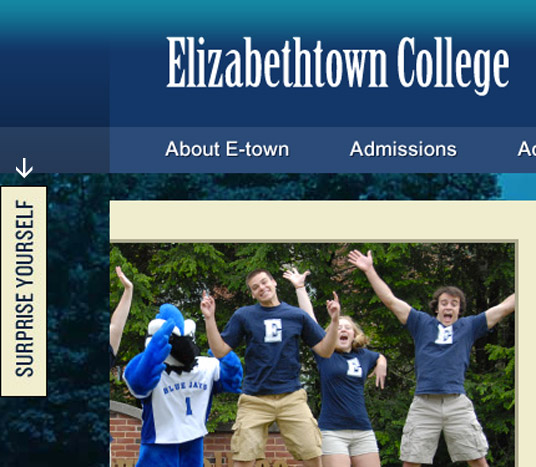
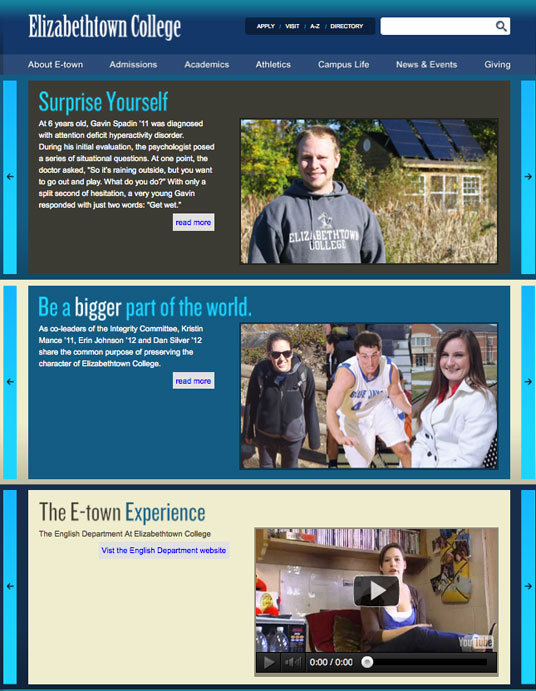
Elizabethtown College
The Elizabethtown topic navigation looks fairly conventional, but for them we applied this idea as a “sticker” on the left edge of the site”Surprise Yourself.”

This page houses student interviews, stories about service, and the Elizabethtown Experience.

Finding the area of magic
In my years working in a creative industry, I’ve often found there are “areas of magic” where highly logical ideas overlap highly creative ones. To me, this idea belongs in that category: a navigation that follows best practices but has a piece of institutional DNA spliced in as an identity link. If you end up using this idea, or have examples of how you’ve used a solution like this already, please post a link to it in the comments section.