Upon visiting webpages for the first time, people usually take three to five seconds to scan headlines, captions, and other styled text, and then examine the images. This means visual imagery will often carry the major weight of the narrative. This can be accomplished with beautiful imagery or captivating video, but a new contender has entered the playing field: cinemagraphs.

Go on, you say?
What is a Cinemagraph?
Jamie Beck and Kevin Burg of cinemagraphs.com (and the inventors of this media) describe a cinemagraph as “a living moment in an otherwise still photograph. It exists in the world in between a photograph and video to bring to life the image and make it last forever.”
According to AdWeek, Beck and Burg discovered this idea of “isolated motion” and thought the format would be ideal for advertising. Sites such as Tumblr, Facebook, and Instagram have started allowing brands to incorporate cinemagraphs into advertising. This is a brilliant way to market products to consumers, because it creates that “how it works” factor. It’s one thing to see a picture of a hot cup of coffee, but it is even more impactful to see the steam rise from the cup. Motion gives a sense of realness to any experience, and now cinemagraphs can achieve this without killing bandwidth.
Much like the magical photos in Harry Potter’s world, cinemagraphs seem to bring an image to life by allowing strategic elements of a GIF image to animate on a loop. As with most new media, cinemagraphs originally could be produced only with big budgets, but technology is now available to allow almost anyone to create them through flixel.com. Flixel works with Cinemagraph Pro to allow users to create cinemagraphs easily, even on the iPhone with the Cinemagraph Pro App. According to the company website, Flixel already is being used in the advertising industry.
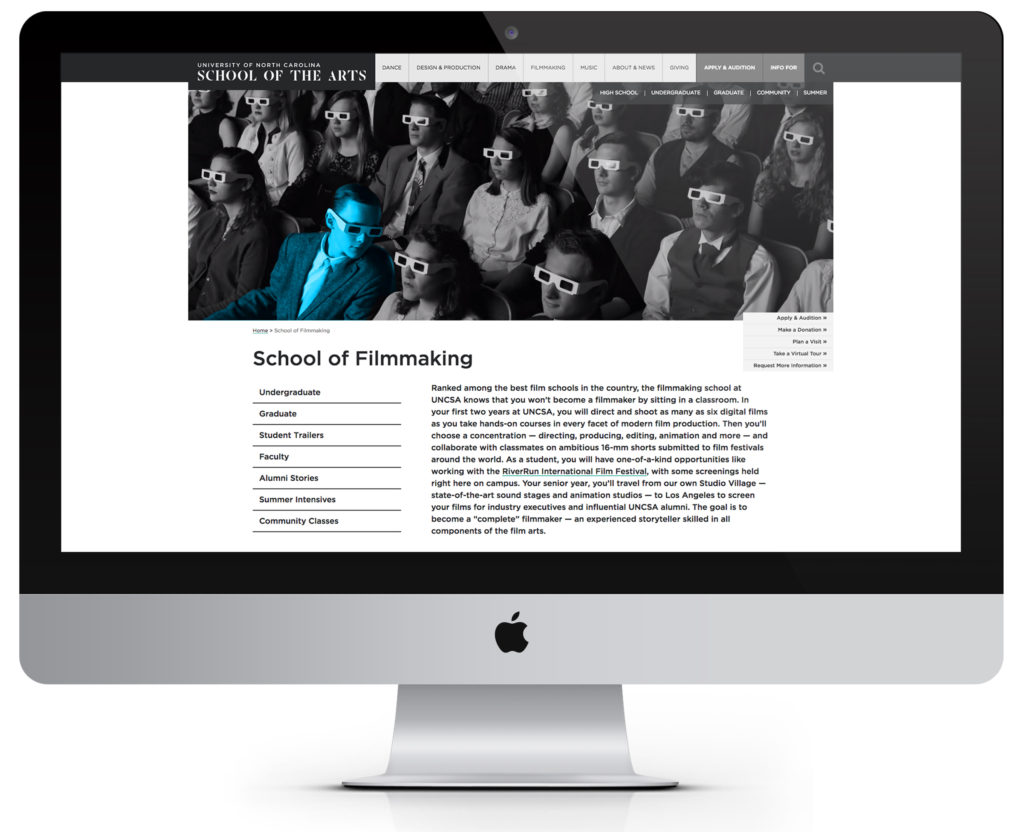
University of North Carolina School of the Arts, launched in partnership with mStoner in 2016, mimics the magic of cinemagraphs by using looping video that focuses on isolated motion to create the same sense of entrancing wonder.
According to Awwwards.com, cinemagraphs add an innovative new element to the web designer’s toolbox:
“They can be applied to draw interest, soothe tension, or even produce an emotive effect on the viewer. More surreptitious than the video background, less ubiquitous than flat vectors, and often more finely detailed than your run-of-the-mill hero image, a cinemagraph can be put to a multitude of interesting uses.”
One of the huge reasons people love cinemagraphs is because they present motion without hitting a play button. Cinemagraphs often carry less page weight than a looping video, which means faster load time! Another reason is that the isolated motion of the GIF adds a sense of mystique and intrigue that draws the eye and ruffles curiosity.
As in life, a website’s first impression is a critical moment for building a brand and telling the right story. Cinemagraphs are a wonderful new way to achieve this crucial connection and establish memorability through motion.
Of course, if cinemagraphs aren’t the right media for you, video and GIFs work just as well! The key things to keep in mind are resolution, page weight, content, and context. Put ’em together and what have you got? Bibbidi-bobbidi-bootiful web design.