


With the situation and response to COVID-19 in constant flux, a website feature most higher education sites have — but rarely use — is being tested in unprecedented ways.
We are reminded of how vitally important the website is as a communication tool for all audiences as webmasters and other campus communicators are charged with communicating campus policies related to the pandemic. In emergencies of all severity levels, audiences look to your website to find critical information quickly, increasing the importance of the emergency alert.
Website redesign projects nearly always plan for emergency alert functionality.
Institutions often use this feature in situations when there are disruptions to campus life or when classes are canceled due to inclement weather. Sometimes an additional page is published to share basic press release information so campus communicators can link to the site on social media or in emails.
As alert capabilities and emergency communication is put to an extreme test with COVID-19, we’re hearing from clients about adapting this feature to meet new needs.
Institutions are communicating a lot of information over an extended period of time. Let’s support and learn from each other. This is a rare time when virtually every institution is juggling similar communication challenges and testing the limits of tools to communicate efficiently.
While there is no single best way emergency alerts are presented, here is a sampling of current practices with links to screenshots of examples.
This alert option is usually displayed as a colored banner located somewhere in the header of the site, with a brief headline and/or description and a link. This is the most typical approach for presenting top-level information and grabbing the attention of visitors.
The vast majority of sites with emergency alert functionality use some sort of banner and variation on these options:
Banner alerts typically appear on the site when enabled, so visitors can see them only when “turned on.” While not visible on the site to a visitor, two notable technical details of common implementations include:
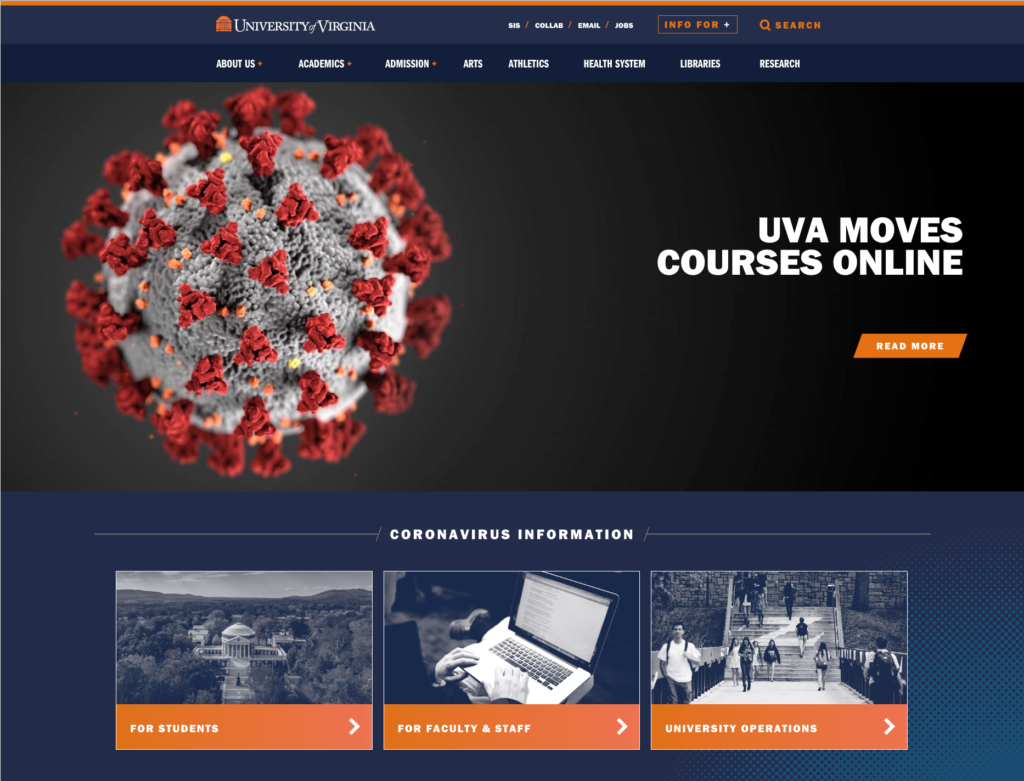
While the majority of sites implement some sort of banner, other approaches are effective as well. The University of Virginia uses the entire hero space, and the feature areas immediately underneath, to highlight information.

University of Virginia emergency alert display below hero image
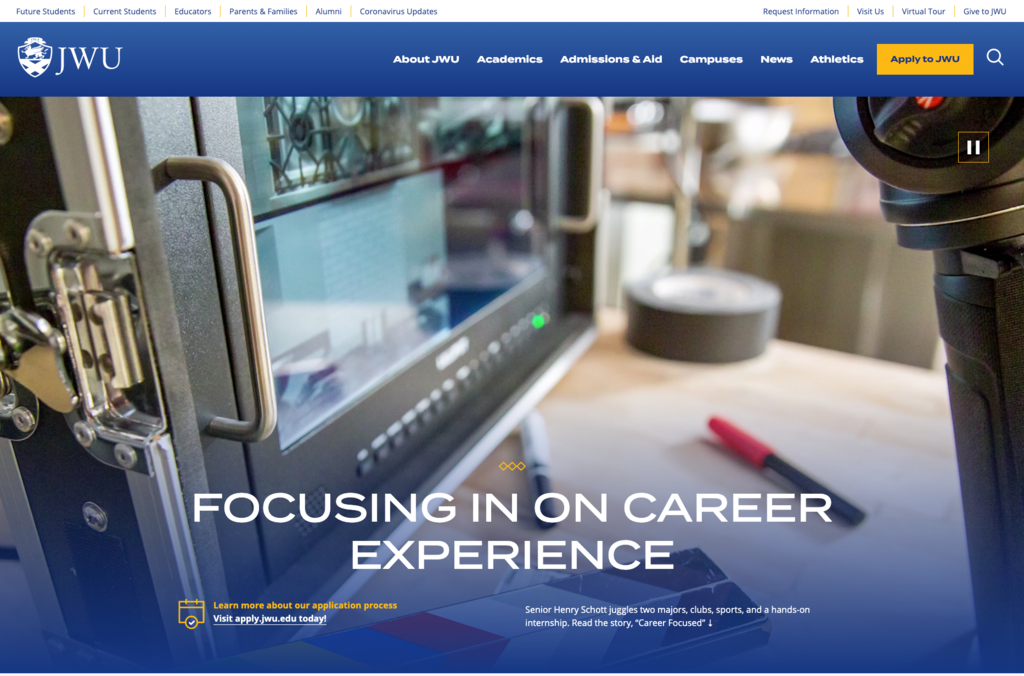
Johnson and Wales University altered its header navigation to include a permanent link to information on COVID-19 instead of using an emergency alert banner. The link leads to a microsite with more information on the response.

Johnson and Wales University’s emergency alert link above main navigation menu
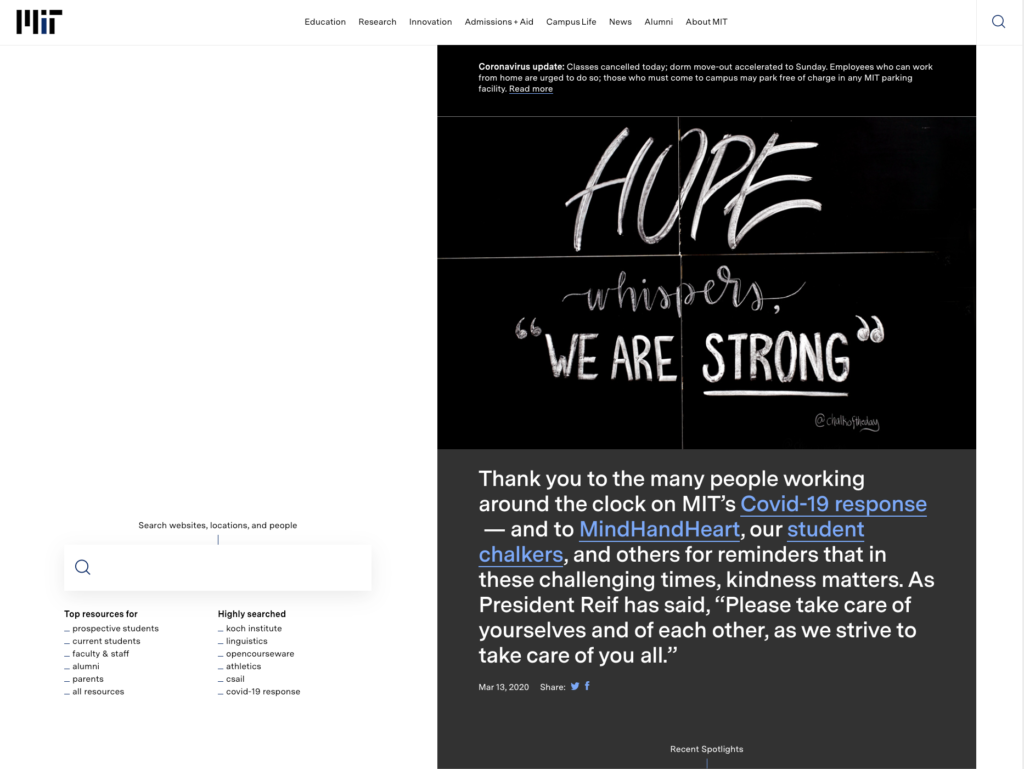
MIT has a unique website design along with a unique application of emergency alert functionality that is a departure from a traditional banner.

MIT implements an emergency alert banner and message on its unique site design
A typical component of alert functionality is to provide detailed information from a link within the banner. Emergency communication strategies vary. But from the standpoint of website features, most sites use one of these three approaches:
These approaches offer the opportunity to integrate advanced features, such as a blog or news approach, to provide updates on an emergency situation. In these cases, existing functionality is usually leveraged, along with taxonomy to tag content and listing pages to display the chronology of updates. Johns Hopkins University uses this approach.
For higher education web professionals working to keep their communities safe and informed during the COVID-19 pandemic, the emergency alert is undergoing an extreme stress test. In the past two weeks, we’ve seen institutions evolve and expand their emergency functionality. The unknown duration of the situation makes it difficult to plan, and the frantic pace leaves little time to create new features.
Related reading from Inside Higher Ed: How Crisis Teams Can Benefit From Adding a Social Media Manager
The work you’re doing is important. From all of us at mStoner, take care and be safe.
mStoner brings together a panel of higher education experts to have a frank conversation around the challenges of meeting enrollment marketing goals during these times of social distancing. Join us on April 2 at 1:00 p.m. EDT.
Attendees will have ample opportunity to ask questions throughout the session.
Can’t make the live presentation? Sign up and watch on demand. All registrants will receive timely access to the session recording and slide deck.
(Updated on March 26, 2020)
Greg Zguta Director of Web Strategy I've been working on education web projects since the late 90's and enjoy visiting campuses and watching how technology has transformed higher education since I got my first email account at Oberlin College in 1992. Back then, I mostly used the web to check weather radar and sports scores . . . I suppose technology hasn't transformed everything yet.