


At 20,000 years old and still going strong, storytelling has stood the test of time. The core element of great storytelling remains the same: a compelling character or characters who change in some way. That said, time and technology have transformed how we tell stories, giving us new formats, new platforms, and new priorities.
Here are four key principles to guide storytelling on your website in 2020 and beyond.
Before we get too far, let’s clarify what we mean we use the word “story.”
First, there are individual people’s stories, or narratives. This is when someone changes in the face of some obstacle or significant event.
There’s also your brand story. Let’s call this “Story” with a capital S. This is the high-level narrative that emerges about your institution that speaks to who you are, what you stand for, and how you impact the world.
This is not to say one is more important than the other, but rather that the two are inextricably linked. (At least they should be.) Every story provides an opportunity to reinforce your Story.
The alumni profile, the faculty research feature, the student life video, the event recap: Think of these as chapters and your website as a book. Each chapter can have its own unique arc, but each also adds something to the larger Story.
For example, Northeastern University College of Engineering (COE) as an institution is all about excellence in interdisciplinary research and finding engineering solutions to global challenges. Bringing news stories — about research breakthroughs, faculty-student collaboration, and new cross-discipline initiatives — into the homepage hero space underscores that Story.
 Northeastern University College of Engineering homepage
Northeastern University College of Engineering homepage
Some chapters of your website’s Story may not be traditional narratives. Rather, they are pieces of content that capture a slice of life or specific element of the whole. For example, these could be videos, quotes, or photographs that telegraph a sense of place or community.
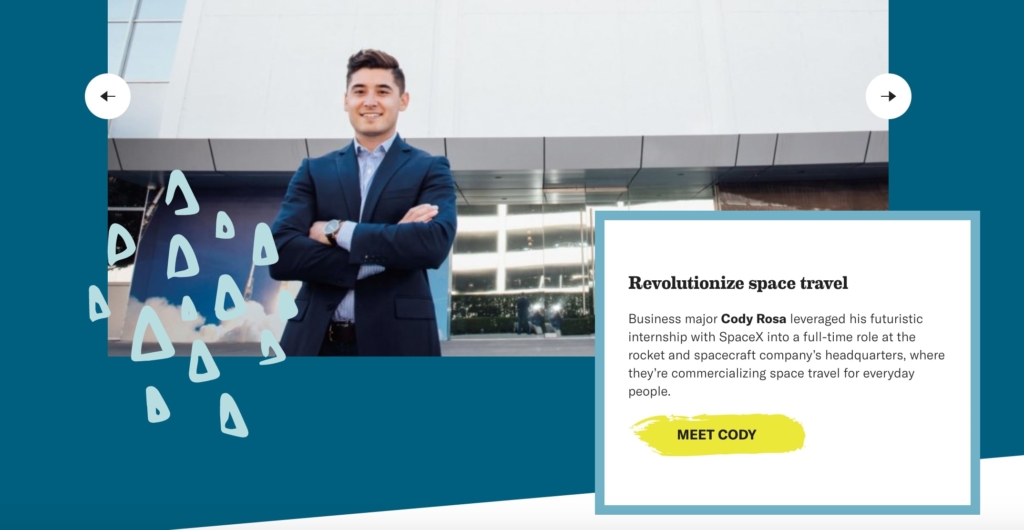
Marymount California University is a small and caring community, focused on career readiness. In a scenic Southern California location, it’s close to everything Los Angeles has to offer. To tell that Story, it has profiles highlighting internships leading directly to post-college careers. And it maximizes non-narrative elements such as photography and illustration. Even the images behind the site’s calls to action tell you something about what kind of place it is.
 Student success story on Marymount California University’s homepage
Student success story on Marymount California University’s homepage
 CTA’s that implement photography to showcase Marymount California University’s scenic location
CTA’s that implement photography to showcase Marymount California University’s scenic location
If you’re looking to connect with an audience — say, prospective students or potential donors — it’s tempting to list all the reasons you’re special. Imagine you’re at a party: You’ve just met someone new, but all they talk about is how great they are. Not a lot of fun for you.
Now imagine you meet someone new and you hit it off, and you both leave the conversation feeling great. What was your conversation like? Chances are you took turns sharing information and stories to uncover the things you have in common. You got to know each other better because you listened to each other.
To pull this off on your website, we’re not suggesting eavesdropping with smart home speakers. We’re suggesting you continually ask, “What does my audience want to know?” rather than, “What do I want to say?”
There are many ways to get to know your audience better: informal conversations on campus, focus groups, experience maps, audience surveys, and analytics, to name a few.
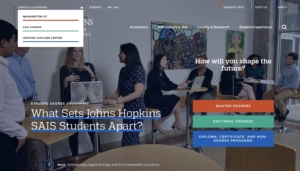
At Johns Hopkins School of Advanced International Studies (SAIS), experience mapping revealed many content opportunities. One set of student interviews informed the maps, and another reviewed them for accuracy.
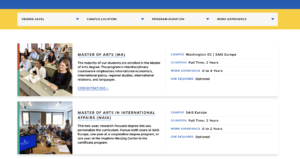
From that process, SAIS learned that prospective students wanted clarity around the three different campuses in Washington, D.C.; Bologna, Italy; and Nanjing, China. Were these separate campuses or study abroad programs? Which degrees and certificates could you get at which locations? Why Bologna and Nanjing? As a result, the new site tells a distinct story for each campus but makes it easy to navigate between them and compare.




 Johns Hopkins University School of Advanced International Studies campus information pages
Johns Hopkins University School of Advanced International Studies campus information pages
While your Story guides what content you place on your site, authentic stories must emerge from what’s actually happening on campus. Otherwise, your Story won’t come across as genuine.
One way to convey authenticity is to let others tell their stories — and implicitly, your Story — in their own voices. A collection of these stories can showcase the diversity and breadth of your institution. The connections between the stories will support the major themes of your Story.
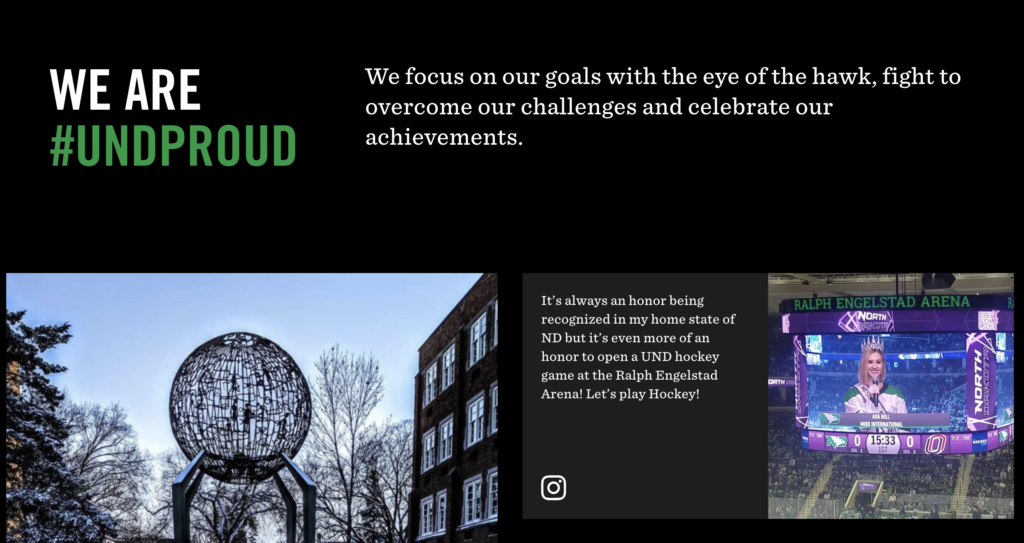
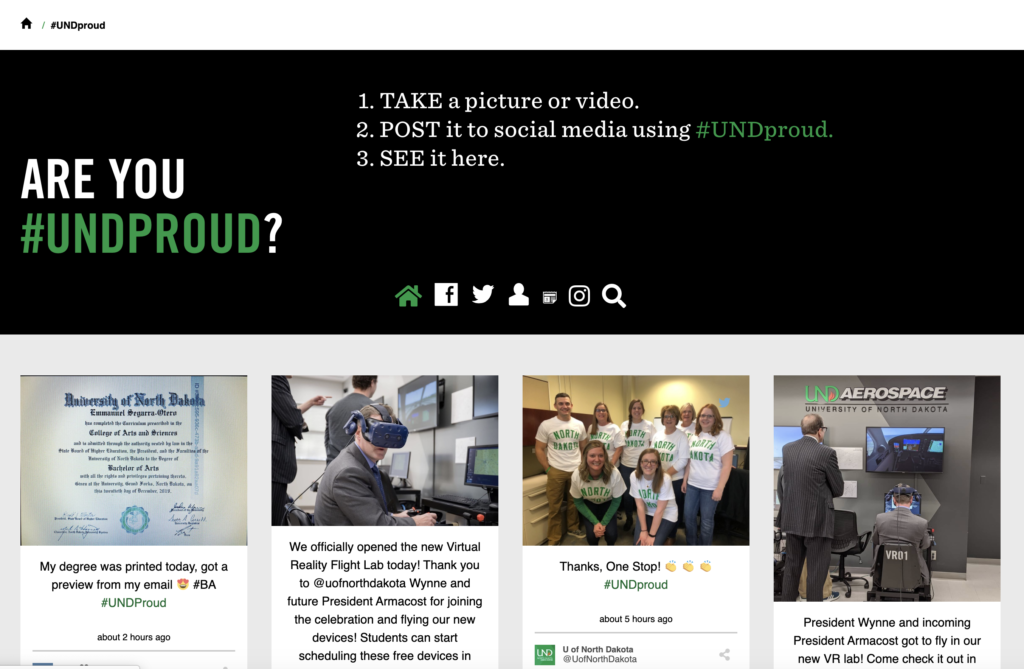
Social media makes this easy and organic. For example, the University of North Dakota urges its students to use the #UNDproud hashtag and features a curated but constantly updating selection of those posts on its homepage. A link to a full #UNDproud social media hub seamlessly blends student and institutional content.

 #UNDProud social campaign prominently featured on University of North Dakota’s website
#UNDProud social campaign prominently featured on University of North Dakota’s website
There is more content today than ever before, and attention spans are shorter. Longer narratives still have their place for your most important stories. But a mix of content types with an emphasis on short, easily digestible stories will keep your visitors engaged.
In recent years, we’ve seen a trend toward shorter stories and videos. Our audiences want smaller bites of content. An upside: If visitors want to spend more time on your site, interacting with many shorter stories rather than one or two long ones can give them a fuller picture of your Story.
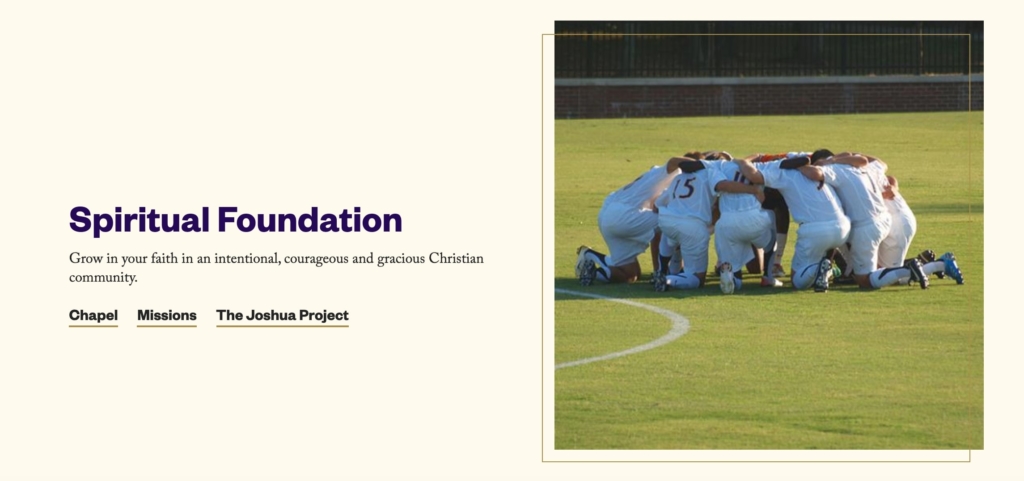
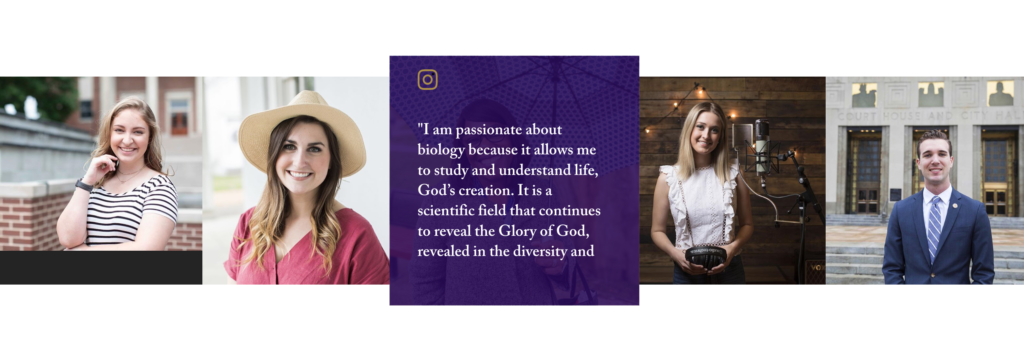
Lipscomb University tells the Story of a quality education in an environment committed to its Christian faith in the heart of an amazing city, Nashville. It does this through photography, video, non-narrative text, social media, and stories that offer quick snapshots of a student, faculty, or alumni experience, often with the option to explore that story more. This way, visitors to the site can quickly get a sense of the breadth and variety of the university, and they can decide to dig deeper when one story really clicks.

 Lipscomb University proudly showcasing their brand story while highlighting individual narratives
Lipscomb University proudly showcasing their brand story while highlighting individual narratives
With these principles driving your 2020 web storytelling strategy, you can craft more authentic narratives. Here are three resources to help you get started.
Content Planning and Delivery for Higher Ed Websites
This webinar will help you create a road map for better content, regardless of the size or structure of your institution. You’ll learn how to prioritize content projects and the roles you need on your team to consistently produce quality stories.
Digital Storytelling for Higher Education
mStoner’s eight-part online course will teach you concrete tools and tactics for producing, deploying, measuring, and optimizing your stories in ways that meaningfully contribute to your larger Story.
It’s Time to Put Your Audience First
This post highlights three content-focused strategies for building an audience-first website. Spoiler: To forge an emotional connection with your audience, focus on the core values and ideals that define your institution. Express those values in written stories, engaging videos, and impactful photography to engage your audience emotionally.
Amy Weiss Director of Web Content Services As the director of web content services, Amy writes clear, persuasive, and engaging digital content to meet the needs of site visitors and satisfy clients’ business objectives. Part of mStoner’s interdisciplinary creative team, Amy develops brand-focused content strategy priorities for colleges and universities informed by primary research, UX findings, content audits, and competitor analyses.
Shannon Lanus Director of Web Strategy As Director of Web Strategy, Shannon Lanus works to make sure great content and amazing design co-exist in every mStoner project. She crafts persuasive digital stories for our clients that are informed by their business goals as well as mStoner’s market research and effective audience engagement methods.